Wireframing is a way to design a website service at the structural level. A wireframe is commonly used to lay out content and functionality on a page which takes into account user needs and user journeys.
Wireframing is a basic design for the placing of the features of the pages on a site, for this brief the wireframing need to be done for the pages being designed before the pages are designed. This will show where all the main features of are places before the over all look of the page is designed, it focuses on the layout rather than the design. The wireframing will be done for the pages being designed which are
-the welcome page
-the home page
-female home pages (drop down menus)
-item page
-paying page
-outfit page
-blog page
-or any other pages that need to be created
examples
For the
site design digital and manual wire frames where created, this is as the first
hand sketches allowed ideas to be expressed fast but the digital version
allowed them to be edited and developed without having to be redrawn.
Also the digital wireframes
allowed the sites to accurately have the same basic layout to be applied to range
of the different pages.
The
wireframe showed all the needed feature on the site and their layout which then
allowed this to be developed and have design applied to make the site fit the
brief aim.
COLOUR SCHEME IS DONE TO MATCH THE DIFFERENT BOX/THEMES NOT AS PART OF THE LAYOUT
current = doesn't exisit, new idea
research
sketch
digital
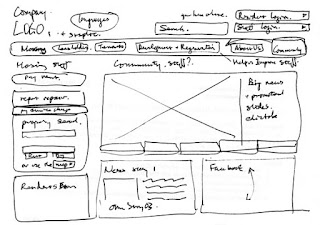
home page-
current
research
logo at the top of the page
has current offers in the center
includes - cart, log in, sign up, search, gender options, logo, banner for discount
main image heavy
low information
focus the offers
includes information at the bottom
sketch
digital
with drop downs
current
research
features
comes up when hovered over gender opitons
order - new in first, then clothing types, then accessories, then trends, then other
easily readable, simple for functionality
large amount of options
goes down below selected opiton
shows selected opiton still
lows the opacity of the background page so more drawn forward
sketches
female page-
current
research
features
shows 3 items per line
2 lines per page
redefined opitons down the left side of the imagery
show image information under picture
information = price, name
shows save items option on photo
has page header
keeps same basic background as home page, but with options where offer instead
sort by and filter options above the imagery
shows how got the that page, home>womens>dresses
sketches
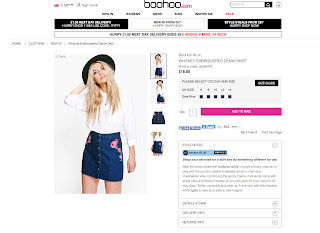
digital
current
research
features
bottom of the page has - similar items, recent searches, wear with items
has reviews, form of stars next to the products then full text under
shows image from last page bigger, then other angles/images on the left side smaller
keeps same basic background as home page, but with options where offer instead
size opitions
product information, price, size options, star review, add to bad options, quantity on the right of the image
brief information next to product, more detailed information under
readable, clear, text so user can read easily
product/number name under product
sketches
digital
main page outfit shop-
current = doesn't exisit, new idea
research
features
sell item via social media imgery
show images from other customers
products in their place
show what to wear with/new trends
more real life applications
shows poster and likes
sketches
digital
outfit shop item page -
current = doesn't exist, new idea
research
features -
show items on image
shows link to buy items
shows price and name of item
shows other options simailr to product
links to social media
sketches
digital
vegan pages-
current = doesn't exisit, new idea
research = doesn't exisit, new idea
sketches
digital
current/campaign page most accurate
research
OUR STORY PAGE - NEW IDEA
features
page header
same as item page but with item that fit the trend
sketches
digital
current
research
features
simailr style to page but slightly different to separate from site main pages
more than one story per page
show current articles via heading/image/brief description then allows user to click on them for full article so they can view large amount of articles on one page without having to go past the ones they're not interested in
3 columns
image heavy, brief description only on main page
header
sketches
digital

















































































No comments:
Post a Comment