Page Development
Over this project it has been very hard to portray the over all atheistic of the shops brand interior, this is at the shop inside heavily relay on textures to give of the rustic, vintage, older vibe. Since the texture it's self could be used a due to the limitation of digital on screen production and the way site works off pixel, a photo would have to be substituted which this often appeared tacky or over powering on the mock up, due to the way its distract from the important need navigation tools on the page. Using textures online is commonly associated with more lower class, cheaper brand who don't have the fund to imply a graphic designer and is often over used by these brand therefore this gives the online version of textured fabric a tacky association.
Due to the nature the interior style need to be portrayed via a non-textured screen development into how to do this for the web page has been done, the aim is find a balance between the house style of the brand (very minimal harsh type) with detailed imagery to create a site that is also clear and easily usable for the user whilst portraying the brands style and benefits whilst appealing to the target audience. HARD TO GIVE VINTAGE FEEL DIGITAL WITHOUT TEXTURE.
research -
how to make a digital site appear vintage
As digital design and website are new medias website are automatic associated with modern design styles, this contrast the brands aesthetics as it is of this media limitation as it very hard to change this prospective. Over this design process it has become aware it very difficult to get digital design to appear vintage to the point of the 1960 ect which is how the store brands itself as computers screen didn't exist then. Also the store aim to appear handmade as this style fits with the eco, personal ideoagys but as computers are very un-eco friendly and mass produced so creating a website that reflects is contradictory, trying to recreate this has been very difficult, mediums that have been tried -

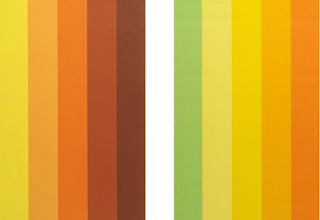
this idea has had retro vintage 70's colour scheme applied to the site in attempt to reflect this time frame as many of the styles in the primary research showed it was use in the interior of the store to create the vintage feel. The colour scheme was added to balance out the harshness of the current design style/branding to give more retro touch to the high contrast back and white basic design currently used without distracting or adding any un-needed detail which would make it overly busy (crit said keep it simple for user ease)
-colour scheme works but overpowering why applied to all the site
-reduce the use of colour, colour only needs to be added to the buttons sections that need to stand out
-darker colours make it hard to see the black text/imagery, don't use dark green
-paler browns work best for the buttons as it shows the outlines but the text is more legible
-orange stands out clearly, use for features that needs to be a focus
-paler colour scheme for the buttons give off a less busy, easier on the eyes layout
-the paler colour boxes match the imagery more, the orange clashed with some of the items
- neutral colour scheme for the button means any banner can be added to the page as it will not clash
-the greeny/blue for the Instagram scroll make the bar stand out against the rest of the paler website
- greeny/blue bar matches the colours used in the imagery therefore enhance the pictures
-is the site too plain/minimal for the brand?
- seems very modern due to text font and colours, how can this be balanced out
- doesn't portray any vintage themes/trends
-OVERLAPPING THE HANDDRAWN TEXT OVER THE LOGO BALANCES OUT THE HARSH MINIMAL MODERN NATURE OF THE LOGO WITH SOFTER MORE PERSONAL TOUCH
-not as busy as the stores interior
IDEA - apply a pattern taken from the wall decoration in physical stores, match the digital site via background design with the stores interior the fit with the aim of reflect the aesthetic.
-makes the site fit the theme
-the background is overpowerinly heavy for the user
-too much going on the page, user doesn't know where to focus
-background contrasts with the headers, headers are needed more on the site to express the different genre of styles/separte the pages
-with the header there are too many contrasting design styles and patterns on the page
-might work without header?
-colour scheme works well together
-does match the store interior
-OVERALL TO BUSY TO USE
How do they do it on Instagram?
Since the Instagram page for the site manages to sell the products as it reflect the sites aesthetic digitally more research into how this site manages to do achieve the aim need to be done. Whats does the Instagram page do that the site can apply to make it achieve the same? Difference in the Instagram and the site design?
Features
-uses little/no text on the page
-uses hoover over caption for infromation to reduce text
-visually heavy
-simile layout that give allows the picture to express the content.
After looking at the Instagram website for the site it was made clear that is site expresses the aesthetic via creating a very visually heavy website that reduces the amount of text seen at once as much as possible. This then allows the imagery to set the tone for the site, as the imagery reflect the stores interior as it shows the store and the items which has been analysed as a strong point for the brand social site. The store is very visually heavy, there was not much text ect around the store as the focus was mostly on the items this is also seen on the social sites, therefore as the brief is reflect the store as well as link the soical sites more this should be done on the online store.
-REDUCE THE TEXT
-MAKE THE SITE VISUALLY HEAVY
-MAKE THE IMAGERY THE FOCUS
Here the refined search bar, and the item information has been removed to allow the site to be more image heavy rather than text heavy. Removing the block Helvetica text bar and product details from the main page gives allows the site to appear less serious as now the focus is the imagery content rather then the commercial text. Imagery is the main selling point of the site therefore this layout change creates a site that is more a visual shopping experience for the linking to the way that vintage shopping is done in real life.
MORE VISUALLY INTERESTING SHOPPING EXPERIENCE, LESS INFORMATION HEAVY
Information -
But the information will need to be included for the user to navigate the site, this can be done via the same way instagram and other fashion sites seen in research do this via a hoover over pop up. When the user hoovers the mouse over the imagery the name, price, and size of the product will appear direct over the corresponding image. This feature can be applied to the site as it will show the needed information in smaller burst, as the user has to hoover over the image it means the user will only be able to see one product information at once which make sure the user is not overloaded with information at once keeping the experience as visually image heavy as possible.
USE HOOVER OVER CAPTIONS FOR THE PRODUCTS TO GIVE NEEDED INFORMATION.
Filter / Sort By Search -
The filter search bar and sort by search has been removed from the main page to give more room for the imagery but this information still need to be included on the site, on other fashion website this is down via drop down menus. This allows the user to apply the features but doesn't need a filter search bar or sort by bar on the page. The bar will drop down when the user need its then remove when the have used it again this is reducing the amount of text on the pages as much as possible to make the site a more visual experience. The drop down menus make the features assailable but not constant or distracting from the imagery.
DROP DOWN MENUS USED SO THE FEATURES ARE AVAILABLE WHEN THE USER NEEDS THEM BUT NOT CONSTANTLY ON THE PAGE SO THE IMAGERY IS MADE THE MAIN FOCUS.
feedback -
To see how people feel about using drop down menus rather than the still there option peoples personal opinions on which they felt looked better and which was more useful. mixed feedback was received as someone felt it would be useful to see what they defined their search by constantly but overall out the people asked it was made clear that that the aesthetical value of not having these text take up the sapce on the page made it a lot more visually heavy therefore seem more like vintage shopping than before. The removable of the text feedback stated that it did make the site appear less serious and more friends s the text was a very bold block boring type style therefore without this the site fit the aim of the brief more.
final style applied to the rest of the site pages -
this is the final page top for all the site pages, this will be applied to the whole site design.
outfit shop page with the style appiled
Outfit Item Page Pop Ups
How will the pop up link and description look?
Final Outfit Page PopUps-
Leather Page design to reflect the style of the textured pages layout with the style applied
FEEDBACK -

























No comments:
Post a Comment